Making components in Vite
Components in react are independent, reusable pieces of UI. It may be simple <h1> tag or a fragment containing multiple HTML tags which together might be making a navbar or a card or anything else.
Following are simple steps to make a component in Vite:
Inside the src directory create a file Filename.jsx, two importent points to note here are:
First letter of file name must be capital.
Extension of the file must be .jsx only.
Import whatever you need to make a component, like image, any library, package, any tool or whatever.
Make a function with same you gave to your component file.
NOTE: In simple words components does nothing but return HTML to the parent component.
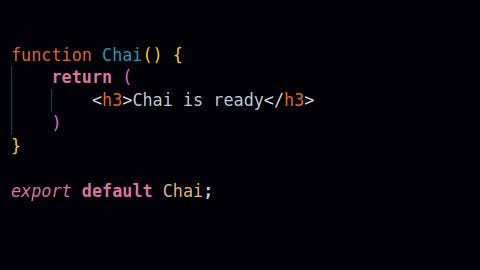
Return your HTML in parenthesis. You might make more functions or variables or anything else just like in normal JavaScript.
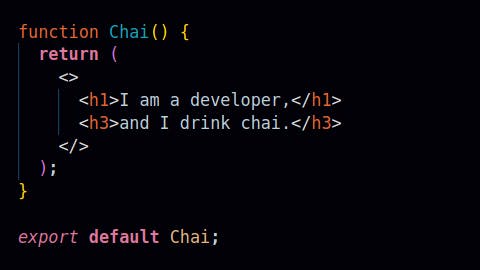
NOTE: If you are returning a single HTML element, there is nothing to worry about, but if you want to return a group of HTML elements which together are making something, you can group together inside something called fragment i.e. inside
<> multiple HTML tags </>,<> </>this is called a fragment, so you are bundling your whole HTML inside this tag.At the end export your function.
Now use this component anywhere you want!!
Following are two simple examples of components: